 AH admin
. 22 Aug 2022
AH admin
. 22 Aug 2022
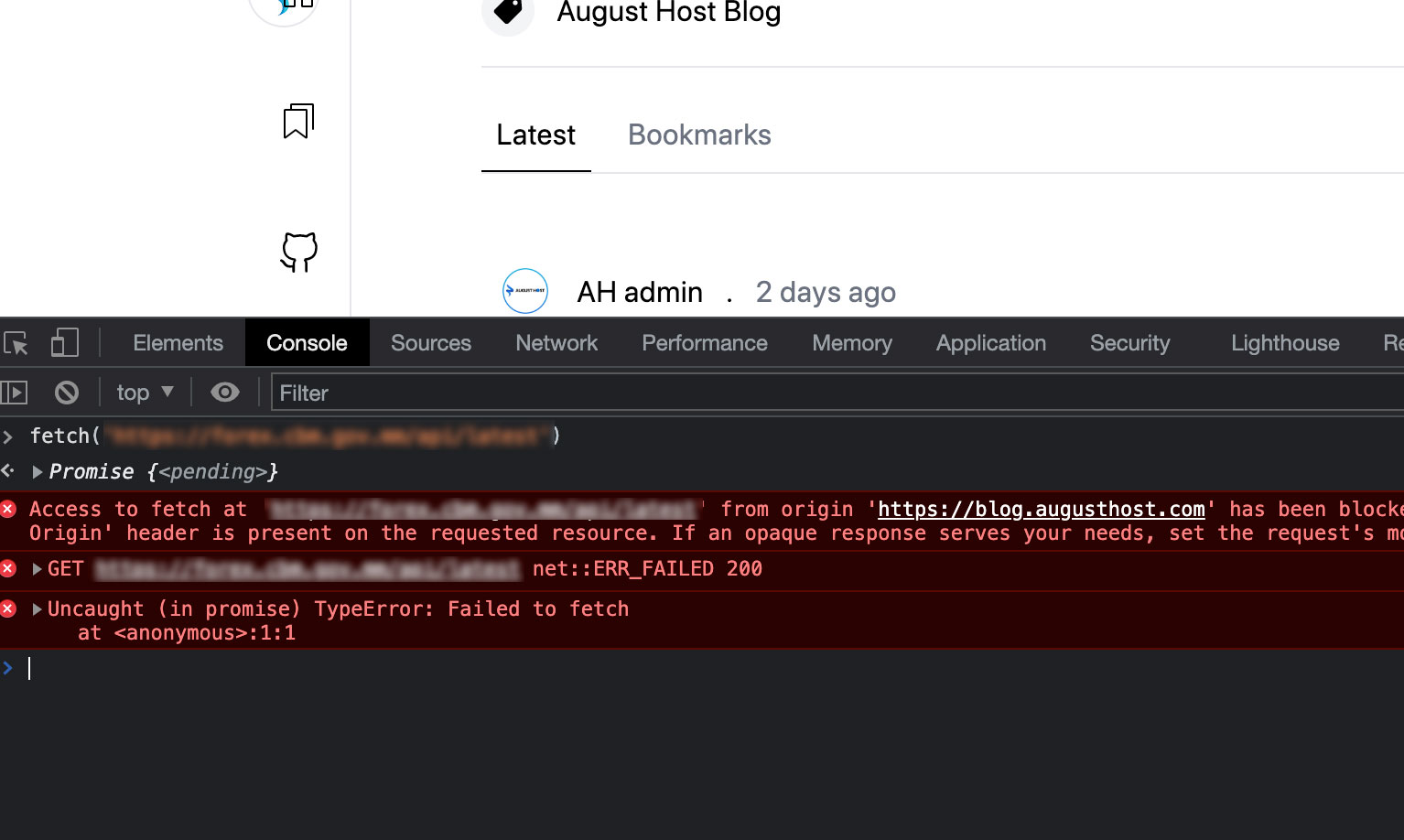
Console ထဲက CORS error ဘယ်လိုဖြေရှင်းမလဲ

ဒီလိုအနီရောင် စာကြောင်းကြီးပြပါတယ်။
( Beginner တစ်ယောက်နေနဲ့ဆို ပြာ သွားတတ်ပါတယ် 😁) တကယ်တော့ cors error တွေဟာ domain ၂ ခုမတူတာကို data သယ်ချင်တာ ထည့်ချင်တာကြောင့် တက်တဲ့ ပြဿနာကခပ်များများပါ။
Access to fetch at 'https://example.domain' from origin 'https://blog.augusthost.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
CORS ပြသနာမှာ request domain နဲ့ response domain ၂ ခုရှိပါတယ် CORS error ကိုကျော်လိုတယ်ဆို
-
domain ၂ ခု က တူရမယ်
-
domain ၂ ခုစလုံး SSL https ဖြစ်ရမယ်
-
အကယ်လို့ SSL မရှိဘူးဆိုရင် ၂ ခုစလုံး SSL ဖြုတ်ရမယ်
-
အကယ်လို့ domain ၂ ခုမတူဘူးဆိုရင် server domain ကို cors ဖွင့်ပေးရမယ်
4 a. Sever side ကနေ cors ဖွင့်နည်း
PHP နဲ့ဖွင့်နည်း
header('Access-Control-Allow-Origin: *');
header("Access-Control-Allow-Credentials: true");
header('Access-Control-Allow-Methods: GET, PUT, POST, DELETE, OPTIONS');
header('Access-Control-Allow-Headers: Origin, Content-Type, X-Auth-Token , Authorization');
.htaccess နဲ့ဖွင့်နည်း
domain အားလုံးအတွက်
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
ပစ်မယ့် domain တစ်ခု နှစ်ခုအတွက်ပဲ
<IfModule mod_headers.c>
SetEnvIf Origin "http(s)?://(domainone.com|domaintwo.com$" AccessControlAllowOrigin=$0
Header add Access-Control-Allow-Origin %{AccessControlAllowOrigin}e env=AccessControlAllowOrigin
Header always set Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE,PUT"
</IfModule>
nodejs နဲ့ဖွင့်နည်း
အရင်ဆုံး cors library ကိုသွင်းရပါမယ်
npm i corsပြီးတော့ express မှာဒီလိုလေးကြေငြာလို့ရပါတယ်
const express = require('express');
const app = express();
const cors = require('cors');
app.use(cors())


