 AH admin
. 03 May 2024
AH admin
. 03 May 2024
Cockpit CMS မှာ ပုံတွေ (assets) ဘယ်လိုတင်မလဲ
17 minutes read

ဖြစ်နိုင်ချေကတော့ အဲဒီ asset upload ကို Cockpit Pro ထဲကိုထည့်လိုက်တာ (သို့) security issue ကြောင့်ပယ်ထားလိုက်တယ်ထင်တာပဲ။
ပထမဆုံးပယ်ထားတဲ့ Asset API တွေပြန်ရဖို့ addons သွင်းရပါမယ်။
အောက်က code ကို `bootstrap.php` ဆိုတဲ့ file ထဲထည့်ပြီး `/addons/assets-api/` folder အောက်မှာထားလိုက်ပါ။
<?php
/**
* Assets API
*/
$this->on('restApi.config', function ($restApi) {
$restApi->addEndPoint('/assets/upload', [
'POST' => function ($params, $app) {
$meta = ['folder' => $this->param('folder', '')];
return $this->module('assets')->upload('files', $meta);
}
]);
$restApi->addEndPoint('/assets/remove', [
'POST' => function ($params, $app) {
if ($assets = $this->param('assets', false)) {
return $this->module('assets')->remove($assets);
}
return false;
}
]);
});
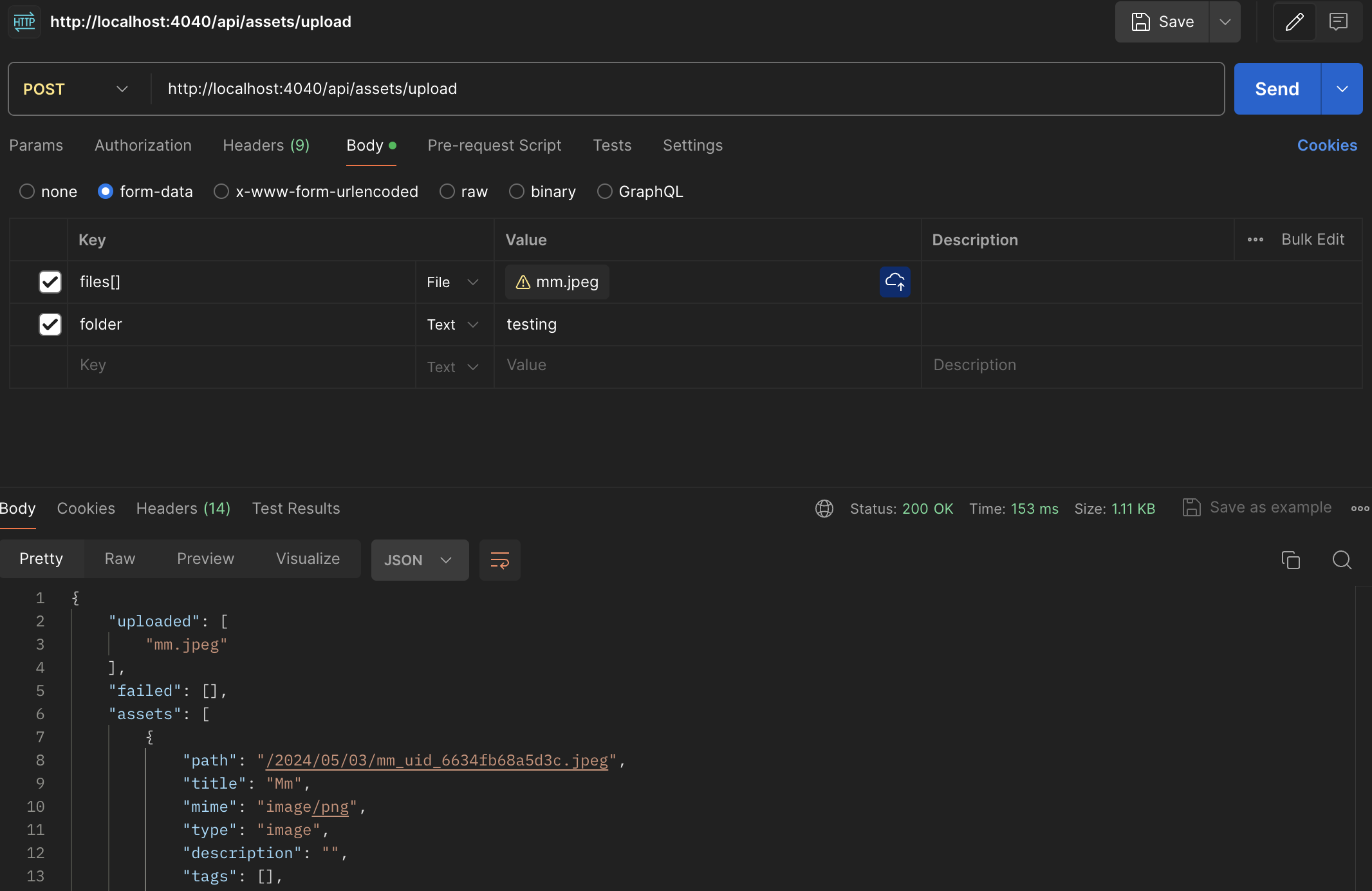
ဒါဆို `api/assets/upload` နဲ့ `api/assets/remove` APIs တွေပြန်ရပါပြီ။
အောက်က JS methods တွေနဲ့ file တင်တာ ဖျက်တာလုပ်နိုင်ပါပြီ။
- - -
Asset upload တင်ဖို့ JS
const formdata = new FormData();
formdata.append("files[]", fileInput.files[0]);
const requestOptions = {
method: "POST",
headers: {
"api-key": "USR-54211e192c25c90127492349397d070307410d3c"
},
body: formdata,
redirect: "follow"
};
fetch("/api/assets/upload", requestOptions)
.then((response) => response.text())
.then((result) => console.log(result))
.catch((error) => console.error(error));
- - -
Asset ဖျက်ဖို့ JS
const raw = JSON.stringify({
"assets": [
"6d2e92d86232657afe000323",
"759cad9b663536d22f0002f9"
]
});
const requestOptions = {
method: "POST",
headers: {
"api-key": "USR-54211e192c25c90127492349397d070307410d3c",
"Content-Type": "application/json"
},
body: raw,
redirect: "follow"
};
fetch("/api/assets/remove", requestOptions)
.then((response) => response.text())
.then((result) => console.log(result))
.catch((error) => console.error(error));
ဒီ asset ဖျက်ဖို့ js မှာ assets တွေကို array နဲ့ ပစ်ပြထားပါတယ်။ ဒါက asset ၂ ခုကိုတစ်ခါတည်းဖျက်လို့ရတဲ့သဘောပါ။
ဝင်ရောက်ဖတ်ရှုပေးတဲ့အတွက်ကျေးဇူးပါ။


